האם כדאי לעבור מ Bootstrap4 ל Bootstrap5 ?

Bootstrap היא פלטפורמת CSS חינמית ופופולרית המשמשת לפיתוח אתרים רספונסיביים. זו תהיה בדרך כלל הבחירה הטבעית להקמת אתרים הנדרשים להתאים את המראה שלהם שלהם לכל גדלי המסכים של המחשבים והמכשירים הניידים של הגולשים. היא מכילה תבניות עיצוב מבוססות JavaScript ו CSS , לטיפוגרפיה, טפסים, כפתורים, ניווט ורכיבי ממשק אחרים.
כיום ניתן לבחור ולהוריד בתשלום או בחינם תבניות מוכנות מראש הכתובות ב bootstrap . כך ניתן להקים בקלות וזמן קצר יחסית אתרים שנראים נהדר מבלי הצורך להתעסק בהתאמת האתר למחשב לטאבלט ולטלפון נייד. מה שבעבר היה צורך שעות עבודה מרובות.
באתר https://themeforest.net ניתן למצוא תבניות מקצועיות במחירים של מתחת ל 100 שקל. ובאתרים כמו https://bootstrapious.com אפשר למצוא תבניות שימושיות גם בחינם.
אולם תבניות אלו ברובם תמיד יהיו בשפה האנגלית ויעבדו עבור שפות שמאל לימין (Left-to-Right). אם נרצה להשתמש בהם בעברית שהיא שפה מימין לשמאל (Right-to-Left) ניאלץ לבצע מספר לא קטן של התאמות.
כידוע ישנם 2 קבצים שיש לצרף לכל פרויקט כדי להשתמש בפלטפורמה :
1. קובץ סקריפט: bootstrap.min.js.
2. קובץ עיצוב : bootstrap.min.css
קבצים אלו ניתנים להורדה ב : https://getbootstrap.com.
כדי להפוך את מראה האתר מאנגלית לעברית יש להחליף את קובץ ה CSS המקורי בקובץ CSS שעבר התאמה לשפות ימין לשמאל (Right-to-Left).
בחיפוש בגוגל ניתן למצוא הרבה פתרונות כאלו , אך אני ממליץ על :
https://github.com/PerseusTheGreat/bootstrap-rtl
אשר מהניסיון שלי הינו הכי אמין ועושה עבודה הכי טובה בהמרת עיצוב Bootstrap שמאל לימין לעיצוב ימין לשמאל. עדיין, תלוי בעיצוב בו אתם משתמשים, יהיה צורך לעבור כל המסכים ולבצע התאמות קטנות נוספות הקשורות לריווחויישור של אלמנטים.
לא מזמן יצאה גרסת Bootstrap 5 אשר סוף סוף הביאה איתה מה שחיכינו לה כבר מגירסת 3.3 - תמיכה מובנית לשפות ימין לשמאל.
היא כוללת תמיכה מלאה לשפות ימין-לשמאל בצורה מלאה ! כמו כן נעשו מספר שינויים הקשורים ליישור אלמנטים. אפילו קיבלנו חינם מספר תבניות בסיסיות:
https://getbootstrap.com/docs/5.0/examples/#rtl
כל מה שצריך לעשות זה להגדיר את האלמנט הראשי כך:
<html lang="he" dir="rtl">
ממש חדשות טובות.
אבל השאלה הראשונה הנשאלת היא כמובן כמה זה עולה לנו ? האם יש מחיר בביצועים ?
לכאורה גודל 2 הקבצים הנדרשים בגרסה 5 הוא 77 ק"ב לקובץ ה js ו 153 ק"ב לקובץ ה css. זאת לעומת 59 ק"ב לקובץ ה js ו 156 ק"ב לקובץ ה cssבגרסה 4. לכאורה קיים הבדל של 15 ק"ב בין הגרסאות.
לצורך הבדיקה לקחתי אתר תדמית פשוט יחסית עבור בית תוכנה בוטיק המבוסס על גרסה 4 והמרתי אותו לגרסה 5.
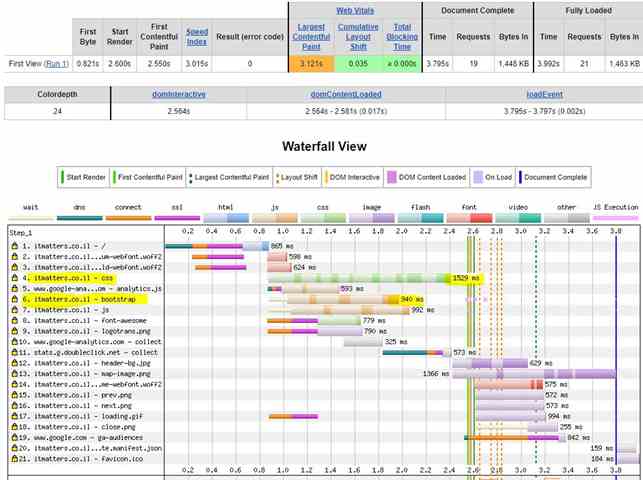
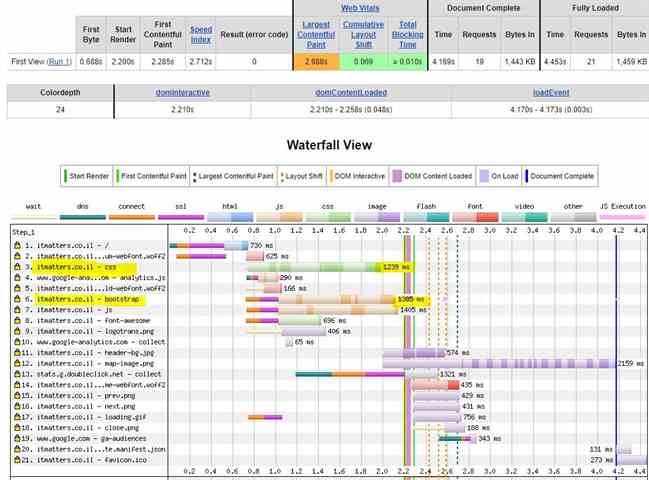
ביצעתי השוואה בזמני טעינת האתר כאשר השוני היחידי הוא בהחלפת 2 קבצי ה CSS ו JS של ובוטסטרפ.
להלן התוצאות הריצה ב bootstrap 4 :

ולהלן התוצאות הריצה ב bootstrap 5 :

לסיכום :
נראה שיש מחיר קטן בביצועים במעבר ל Bootstrap5 אולם היתרון הגדול הוא בתמיכה המלאה לשפה העברית ולשפות ימין לשמאל. עדיין הגרסה יחסית חדשה ויש עוד ללמוד על היתרונות והחסרונות שלה. אשמח לכל הערה או הארה שלכם בנושא !

גילי
תודה על ההסבר המקיף.
12/02/2025








